Usando Map com parâmetros
O controle Map pode ter suas propriedades preenchidas através do uso de variáveis, parâmetros, alias ou campos, através do botão extensor de cada propriedade, utilizando a janela Fórmula.

Neste tópico veremos como utilizar o Map através de parâmetros.
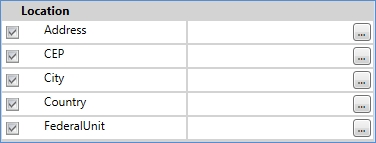
As propriedades do controle que podem ser preenchidas com valores de parâmetros são as seguintes.

Nossa aplicação exemplo terá somente duas páginas Aspx. Uma página (Localização) para exibir o controle Map com a localização do endereço solicitado e outra página (Consulta) para preencher controles TextBox com os valores que correspondem às propriedades citadas na figura acima, ou seja, os dados de endereço para a localização.
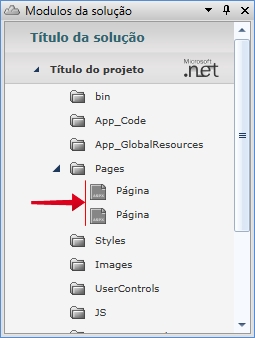
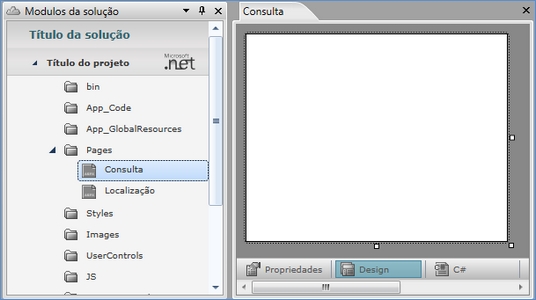
1. Em uma nova solução, insira dois módulos Página:

Nosso primeiro módulo terá o nome "Consulta".
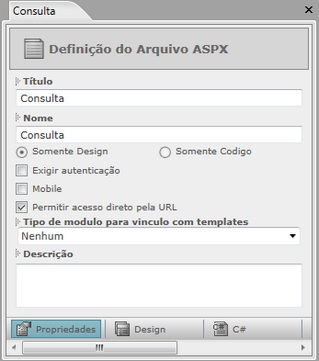
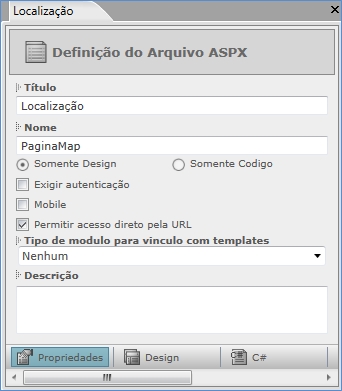
2. Dê um clique duplo no primeiro módulo "Página" e preencha as propriedades conforme a figura abaixo. Lembre-se de desmarcar a opção "Exigir autenticação", pois esta página não precisará de Login para ser exibida.

Nosso segundo módulo terá o título "Localização" e o nome "PaginaMap".
3. Dê um duplo clique no segundo módulo "Página" e preencha com as propriedades conforme a figura abaixo. Novamente, lembre-se de desmarcar a opção "Exigir autenticação".

Nosso próximo passo agora será inserir controles no Design das páginas criadas.
4. Selecione a página "Consulta" e clique em Design para inserirmos os controles.

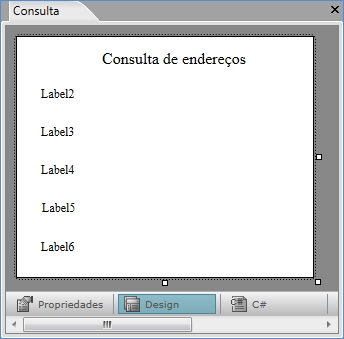
5. Insira um controle Label e na propriedade Text, coloque o seguinte texto: "Consulta de endereços".
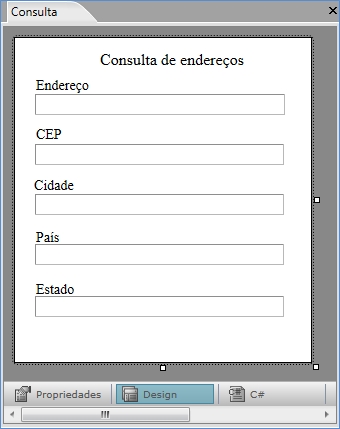
6. Em seguida, insira mais 5 controles Label abaixo. Observe:

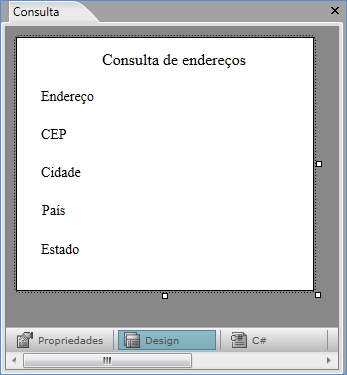
7. Preencha a propriedade Text de cada Label, conforme os textos da figura abaixo:

8. Abaixo de cada Label, insira um controle TextBox:

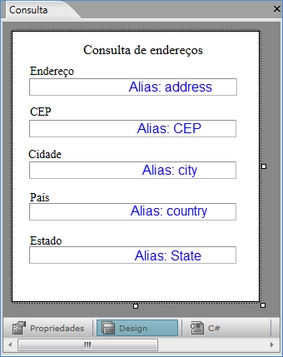
Vamos precisar agora preencher os apelidos (Alias) de cada TextBox que serão usados para enviar os valores aos parâmetros da Página Localização.
9. Preencha a propriedade Alias de cada TextBox com o valor ilustrado na figura abaixo:

Agora vamos configurar a página Localização.
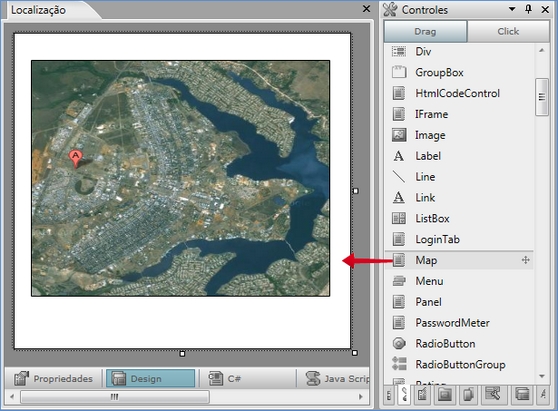
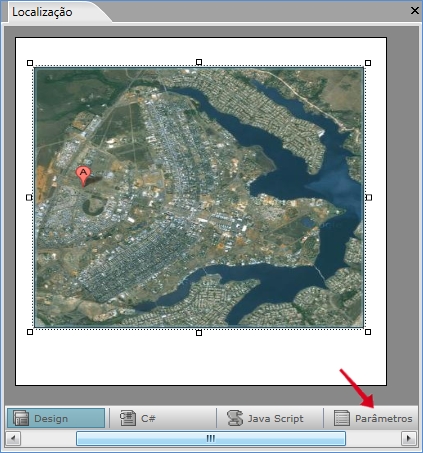
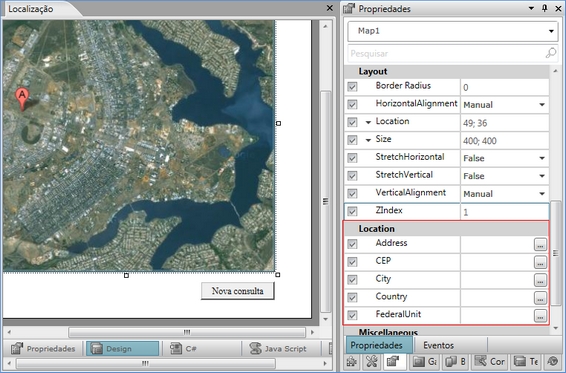
10. Abra o Design da página Localização e insira um controle Map:

As propriedades do controle Map que precisam ser preenchidas são as seguintes:

Essas propriedades serão preenchidas através de parâmetros.
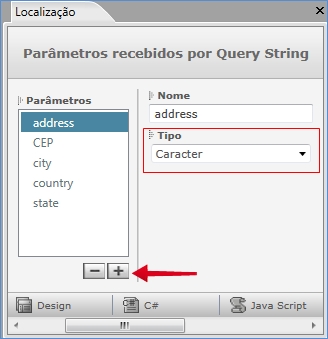
11. Com o Design da página Localização aberto, clique em "Parâmetros";

12. Utilizando o botão ![]() , insira 5 parâmetros com os nomes listados abaixo. Todos eles deverão possuir o Tipo "Caracter".
, insira 5 parâmetros com os nomes listados abaixo. Todos eles deverão possuir o Tipo "Caracter".

Com os parâmetros necessários já inseridos, vamos inserir um botão com evento de navegação para a página Consulta, de modo que possamos retornar à página Consulta após visualizarmos o endereço noMap.
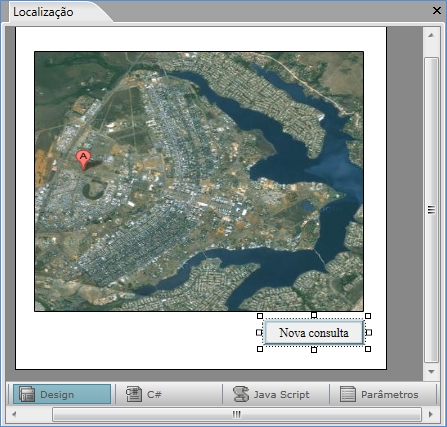
13. No Design da página Localização, insira um controle Button na parte inferior da página. Na propriedade Text, coloque "Nova consulta":

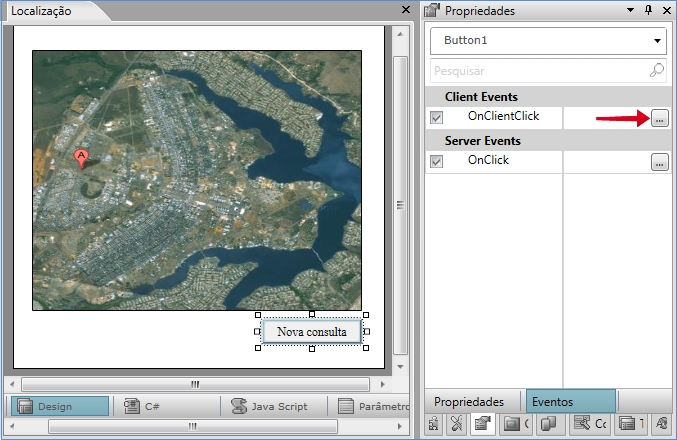
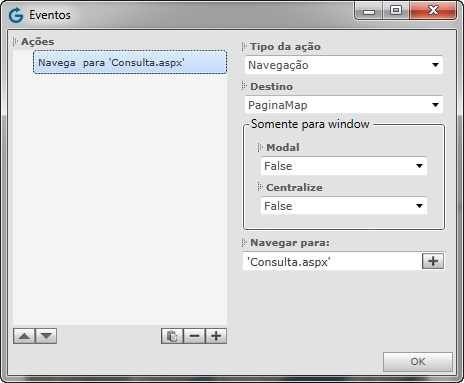
14. Com o botão "Nova consulta" selecionado, clique no botão extensor do evento OnClientClick;

15. Utilizando o botão ![]() para incluir uma ação de navegação, preencha as propriedades do evento conforme abaixo e clique em
para incluir uma ação de navegação, preencha as propriedades do evento conforme abaixo e clique em ![]() :
:

Agora voltaremos ao Design da página Consulta.
Precisaremos de um botão que irá exibir a página Localização e carregar os parâmetros. Este botão receberá um evento de navegação e irá enviar os valores dos "Alias" de cada controle para cada parâmetro correspondente da página Localização.
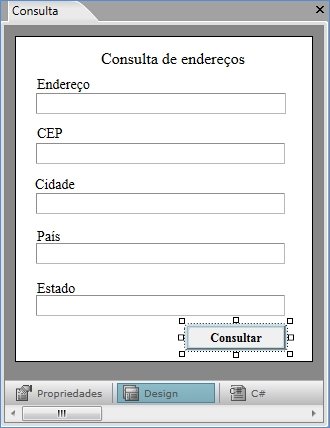
16. No Design da página "Consulta", insira um controle Button no canto inferior da página. Na propriedade Text do botão, coloque o texto "Consultar".

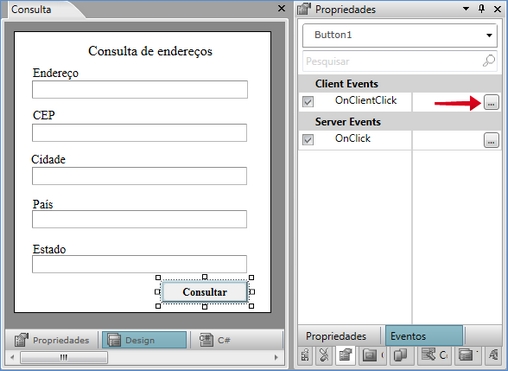
17. Com o botão "Consultar" selecionado, clique no botão extensor do evento OnClientClick:

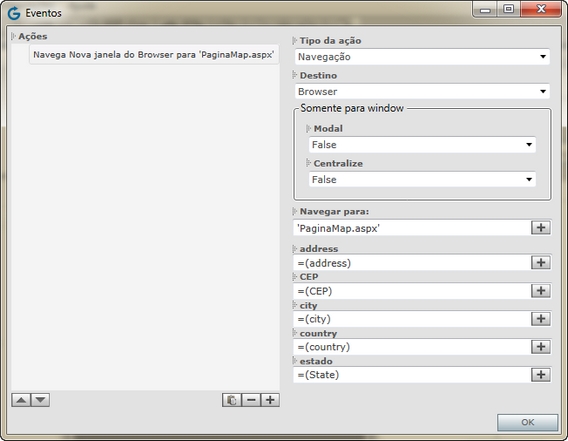
18. Utilizando o botão ![]() , insira uma ação de Navegação e configure as outras propriedades do evento, conforme os dados na figura abaixo. Após preencher, clique em
, insira uma ação de Navegação e configure as outras propriedades do evento, conforme os dados na figura abaixo. Após preencher, clique em ![]() ;
;

Vamos agora definir os valores das propriedades do Map.
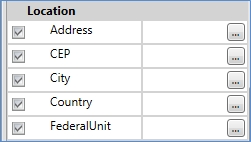
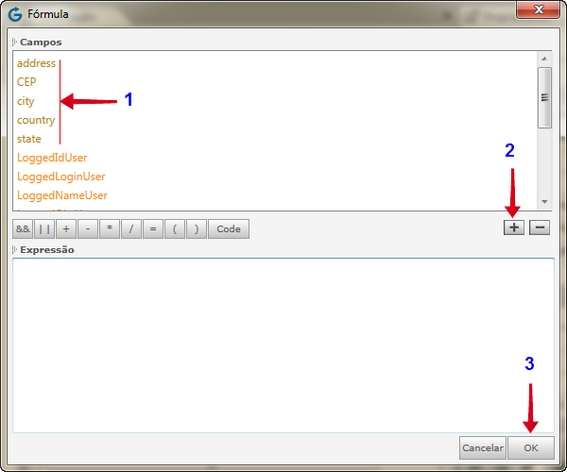
19. Selecione o controle Map na página Localização e, um de cada vez, clique no botão extensor das 5 propriedades na seção Location:

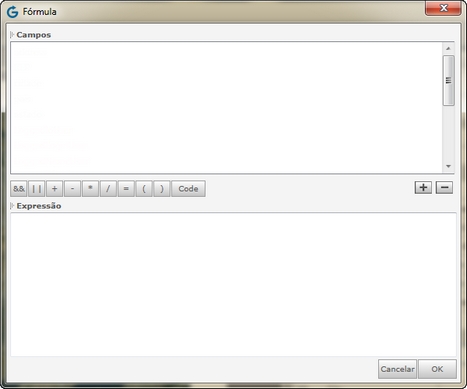
20. Na janela Fórmula, selecione o parâmetro correspondente e clique em ![]() , em seguida, clique em
, em seguida, clique em ![]() . Repita este procedimento para preencher todas as 5 propriedades.
. Repita este procedimento para preencher todas as 5 propriedades.

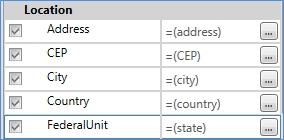
Observe como deverão ficar as propriedades do Map, preenchidas:

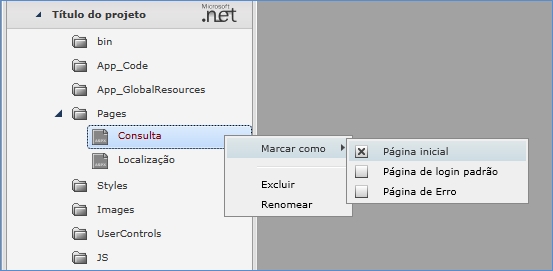
Precisamos definir agora uma página inicial para a aplicação.
21. Clique com o botão direito em "Consulta". Selecione "Marcar como" e em seguida, clique em "Página inicial";

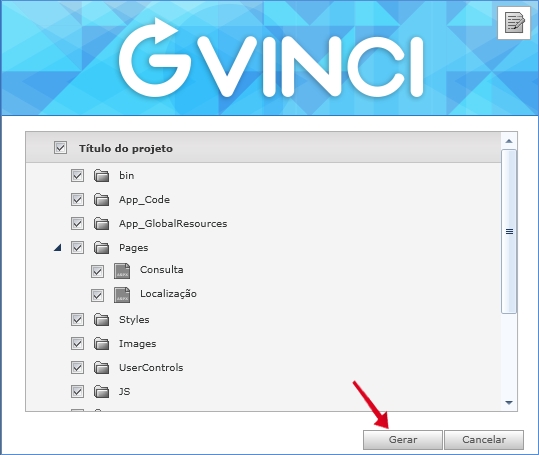
22. Salve a solução <Ctrl> + <S> e execute a geração de códigos <Ctrl> + <G>. Clique em Gerar.

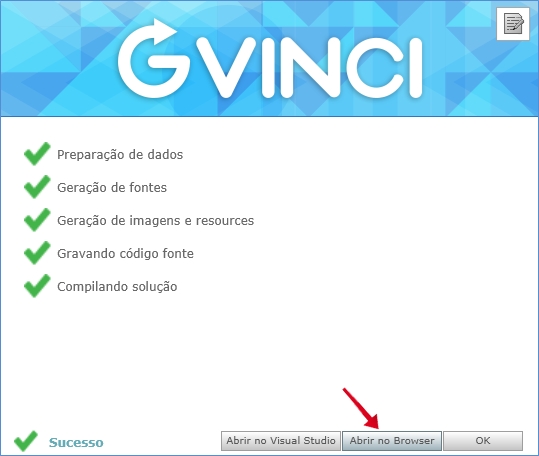
23. Clique em Abrir no Browser;

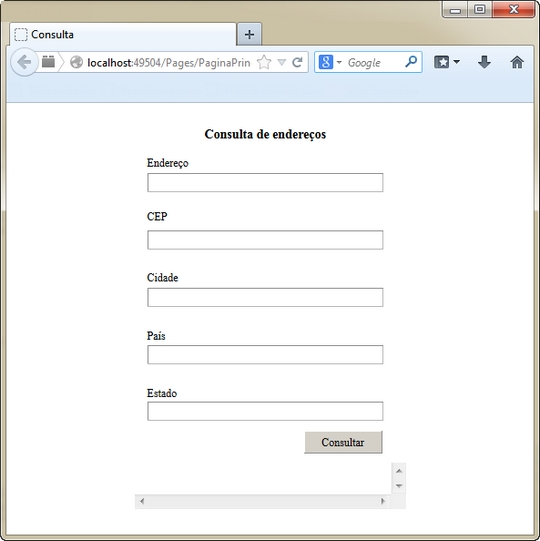
A página principal, Consulta, será exibida no navegador padrão.
24. Preencha os dados corretamente e clique em Consultar.

A página Localização será exida com o controle Map mostrando o endereço solicitado.
Last updated
Was this helpful?