Repeater com Filtro
Para inserir um filtro a um controle Repeater, podemos utilizar um TextBox para pesquisar os dados que desejamos. O valor da propriedade Alias deste Textbox será "PesquisaValor".
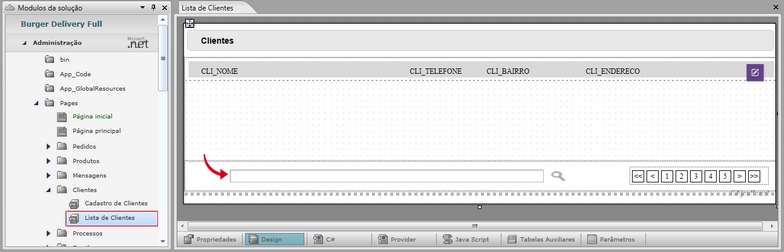
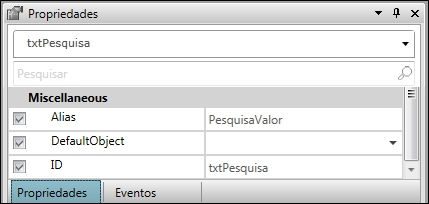
Observe na página "Lista de Clientes" do exemplo Burger Delivery Full, o controle txtPesquisa, usado para a filtragem de dados:

Na página citada acima, o nome do cliente, telefone, bairro e endereço são exibidos na área chamada Body do Repeater.
Podemos utilizar o controle txtPesquisa para digitar o item que desejamos localizar e ele será então listado imediatamente no Repeater, após pressionar a tecla <Enter> ou clicar no botão ![]() .
.
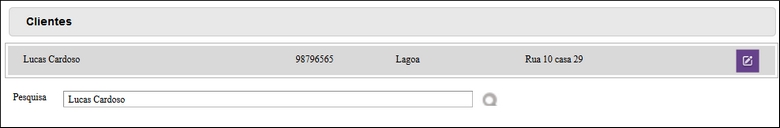
Observe na figura abaixo, o item digitado no txtPesquisa é o único listado pelo Repeater:

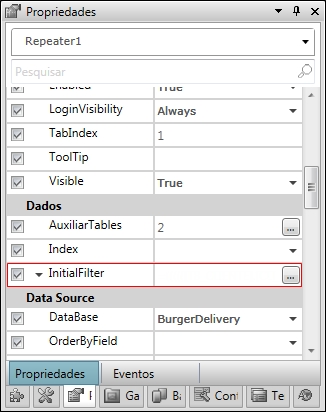
Para que o Repeater funcione conforme descrito, é necessário inserir um Filtro inicial na propriedade InitialFilter do Repeater:

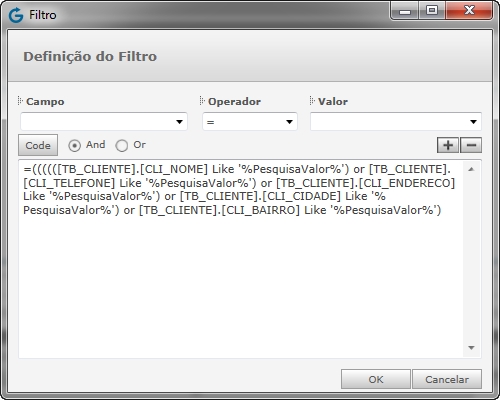
A expressão de filtro que deve ser inserida é exibida na propriedade abaixo:

O operador "Like" é utilizado, pois todo nome de cliente ([CLI_NOME]) deverá ser igual ao digitado no txtPesquisa, que possui o alias "PesquisaValor".
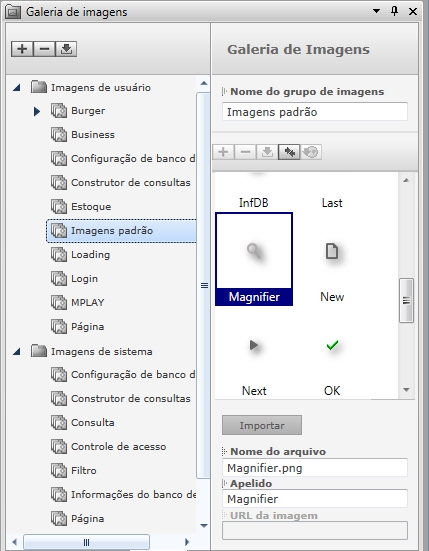
Para configurar o botão que irá executar a pesquisa, o ícone ![]() , utilizamos um botão com a imagem padrão "Magnfier".
, utilizamos um botão com a imagem padrão "Magnfier".

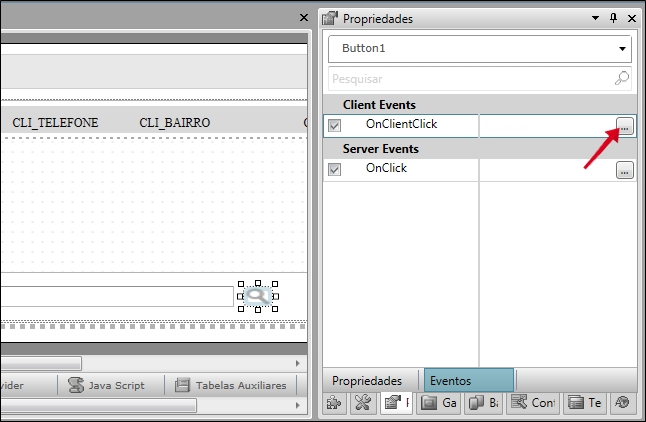
Após inserir o botão com a imagem Magnifier na propriedade BackgroundImage, definimos um evento para o botão:

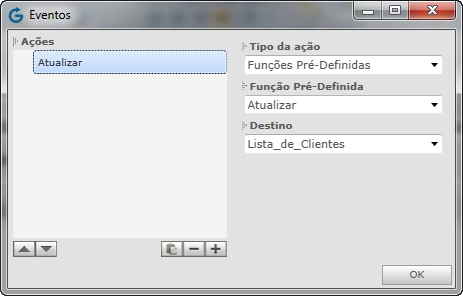
Então, inserimos a função pré-definida "Atualizar" como ação do evento:

Desta forma, o controle Repeater terá seu filtro inicial executado sempre que o usuário clicar no botão para pesquisa ou pressionar a tecla Enter, após digitar os dados desejados no Textbox que possui o Alias "PesquisaValor".

Last updated
Was this helpful?