Aparência
BackColor / Cor de Fundo: Define uma cor do fundo para o controle selecionado, utilizando o esquema RGB (Vermelho, Verde e Azul), além de outras opções disponíveis na paleta de cores.
BackgroundImage / Imagem de Fundo: Define uma imagem de fundo para o controle selecionado. O extensor abre a "Galeria de Imagens" para seleção da imagem desejada.
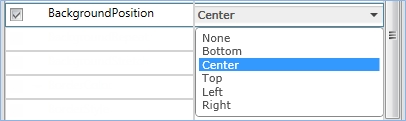
BackgroundPosition / Posição da Imagem de Fundo: Permite selecionar uma posição para a imagem do fundo dentro do painel.
• None: Sem posição definida • Bottom: Posiciona a figura na parte inferior do controle • Center: Centraliza a figura no controle • Top: Posiciona a figura na parte superior do controle • Left: Posiciona a figura no lado esquerdo do controle • Right: Posiciona a figura no lado direito do controle
BackgroundRepeat / Repetir Imagem de Fundo: Aplica repetições para a imagem inserida no fundo do painel.
BackgroundStretch / Expandir Imagem de Fundo: Define que a figura no plano de fundo irá ocupar toda a área do controle.
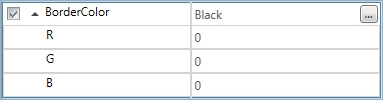
BorderColor / Cor da borda: Altera a cor da borda do controle, utilizando o esquema RGB (Vermelho, Verde e Azul), além de outras opções disponíveis na paleta de cores.
Os valores exibidos na figura abaixo correspondem à cor preta.
Clique no botão extensor para selecionar outras cores.
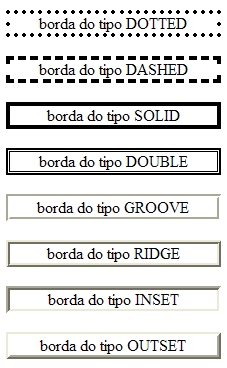
BorderStyle / Estilo de Borda: Permite escolher o estilo da borda do controle, que são:
BorderWidth / Largura da Borda: Permite determinar a espessura da borda do controle.
BulletPosition / Posição do Marcador: Define a posição do marcador, podendo ficar à direita (Right) ou à esquerda (left) do texto do controle.
Checked / Marcado: Determina se o controle será marcado quando a página for carregada.
ConditionalProperties / Propriedades Condicionais: Permite definir o valor de algumas propriedades do controle segundo uma condição.
cssClass / Classe CSS: Propriedade onde poderá ser inserido o nome da classe CSS que será aplicada ao controle.
EmptyMessage / Campo Vazio: Insira nesta propriedade o texto que será exibido no controle quando não houver item para ser exibido.
Font / Fonte: Permite alterar a fonte do texto do botão.
• FontFamily: Permite inserir tipos diferentes de fonte
• FontSize: Altera o tamanho da fonte, em pontos
• FontWeight: Exibe uma lista com vários estilos de fonte
• Italic: Ativa e desativa o formato itálico
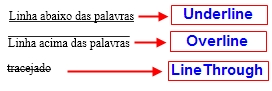
• TextDecoration: Oferece opções de decoração para o texto:
ForeColor / Cor da Fonte: Altera a cor do texto do controle, utilizando o esquema RGB, além de outras opções disponíveis na paleta de cores:
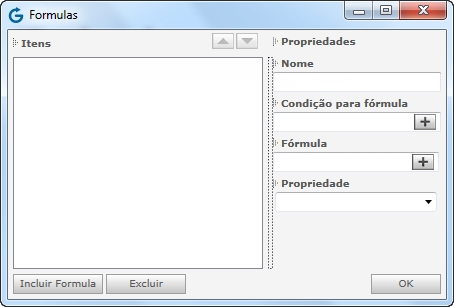
Formulas: Permite inserir fórmulas com condições para o funcionamento do controle.
Image / Imagem: Define uma imagem para o controle selecionado.
Items / Itens: Permite criar uma lista de itens para o controle, através do botão extensor ![]()
Opacity / Opacidade: Alterar o nível de opacidade do controle.
ShowAjaxLoading / Mostrar AjaxLoading: Tornar visível o AjaxLoading.
Text / Texto: Permite inserir ou alterar o texto do controle. A tecla <F2> serve como atalho para esta propriedade. Ao clicar no extensor ![]() , é possível adicionar uma fórmula.
, é possível adicionar uma fórmula.
TextHorizontalAlign / Alinhamento Horizontal do Texto: Define o posicionamento horizontal do texto.
Last updated
Was this helpful?